
Okta
Octa
Brief description
Explain SSO.
- What is SSO (Single Sign On)?
- Authentication method for realizing SSO
- Sp initiated and IdP initiated
- Okta Integration Network (OIN)
- Okta portal screen
What is SSO (Single Sign On)?
- This function enables authentication for multiple web services with only one set of ID/Password.
- In particular, if Okta is introduced, SSO can be achieved even between service providers with different deployment environments such as cloud, on-premises, and mobile applications.

Authentication method for realizing SSO
- SAML
Standard protocol, supported by many products. - WS-Federation
It is often used in Microsoft products. Similar behavior to SAML. - Secure Web Authentication (SWA)
An authentication scheme created by Okta to provide SSO for applications that do not support SAML. Install the Okta plugin in the user's browser and let the plugin fill in the credentials on your behalf. - Open ID Connect
A standard mechanism for next-generation authentication and federated identity systems.
Sp initiated and IdP initiated
Differences in authentication order
- Sp initiated: format starting with Sp
-
- Access Box → Enter your email address → Transition to the IdP screen
- Access Microsoft 365 → Enter UPN → Transition to IdP screen
- IdP initiated: format starting with IdP
-
- Okta Portal
* Depending on the specifications of the SP, only one of them may be available.
Okta Integration Network (OIN)
- Okta comes pre-configured with a set of configurations for major web applications.
* More than 6,000 sites (1,500 visible with evaluation license) - Simply select any application from a catalog (list) called OIN
Single Sign-On linkage is possible. - WEB services that are not on OIN can also be linked by creating new ones yourself.
(Own web application, etc.)

Just find the application in the search filter and press the Add button
Okta portal screen
Web portal
There is a portal screen for Okta users, and you can access each resource by clicking the service icon. (Folders can also be divided)

Add OIN Application
This section describes how to create an application using SWA.
SWA is a function that automatically enters character strings such as user names and passwords for web pages that use form authentication. To use it, you need to install the Okta browser plugin.
This section describes how to add the twitter application in OIN. Specifically, the procedure for creating an application, assigning a user to the application, and entering the user name and password when logging in to twitter.
We will also show you how to link shared accounts to target users.
Add OIN Application
- Go to Applications > Applications screen

- Click Browse App Catalog

- Enter part of the application name you want to create in the search form and select from the displayed search results
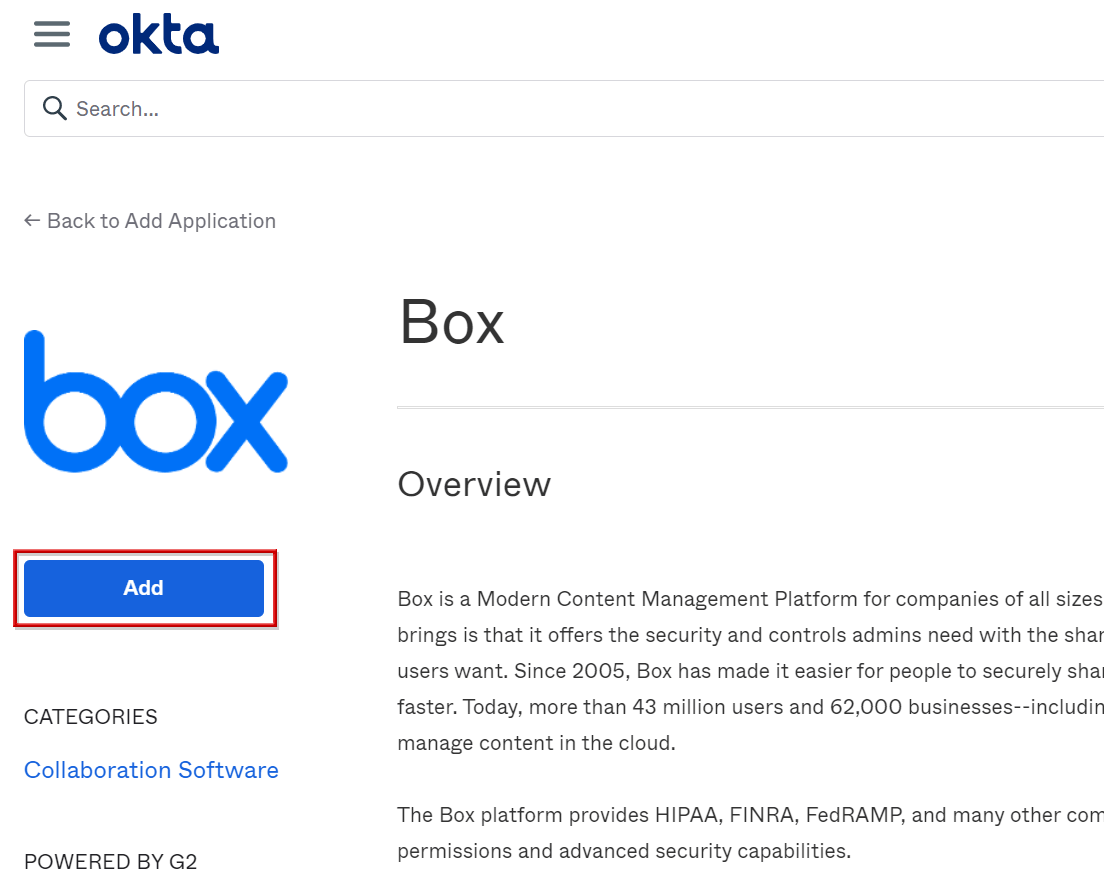
*In this procedure, Box is selected as an example.

- Click Add

- Since the contents of General Settings are displayed, click Next after setting

*The above is the default setting
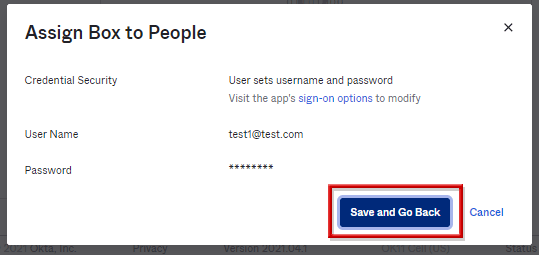
- Select User Sets username and password and click Done

User assignment
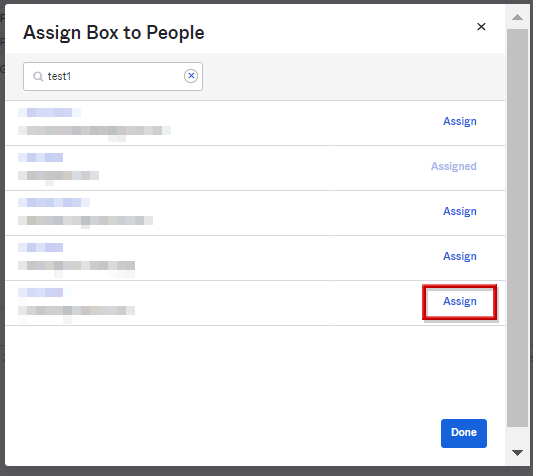
- On the Assignments tab, click Assign, then click Assign to People

- Select users to access this application with Assign

- Click Save and Go Back

- Click Done to complete user assignment

User-side setting method
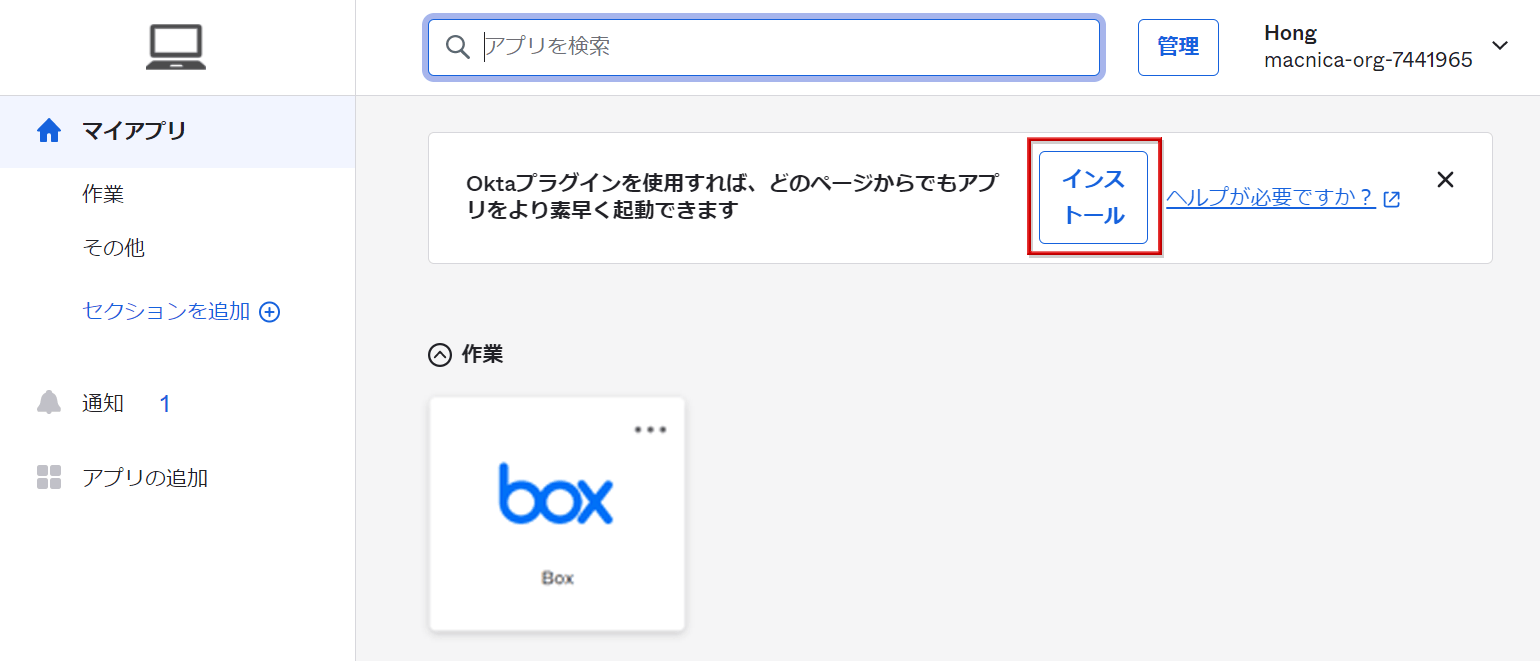
- Log in to Okta portal with the target user. Since the plugin is required, click install

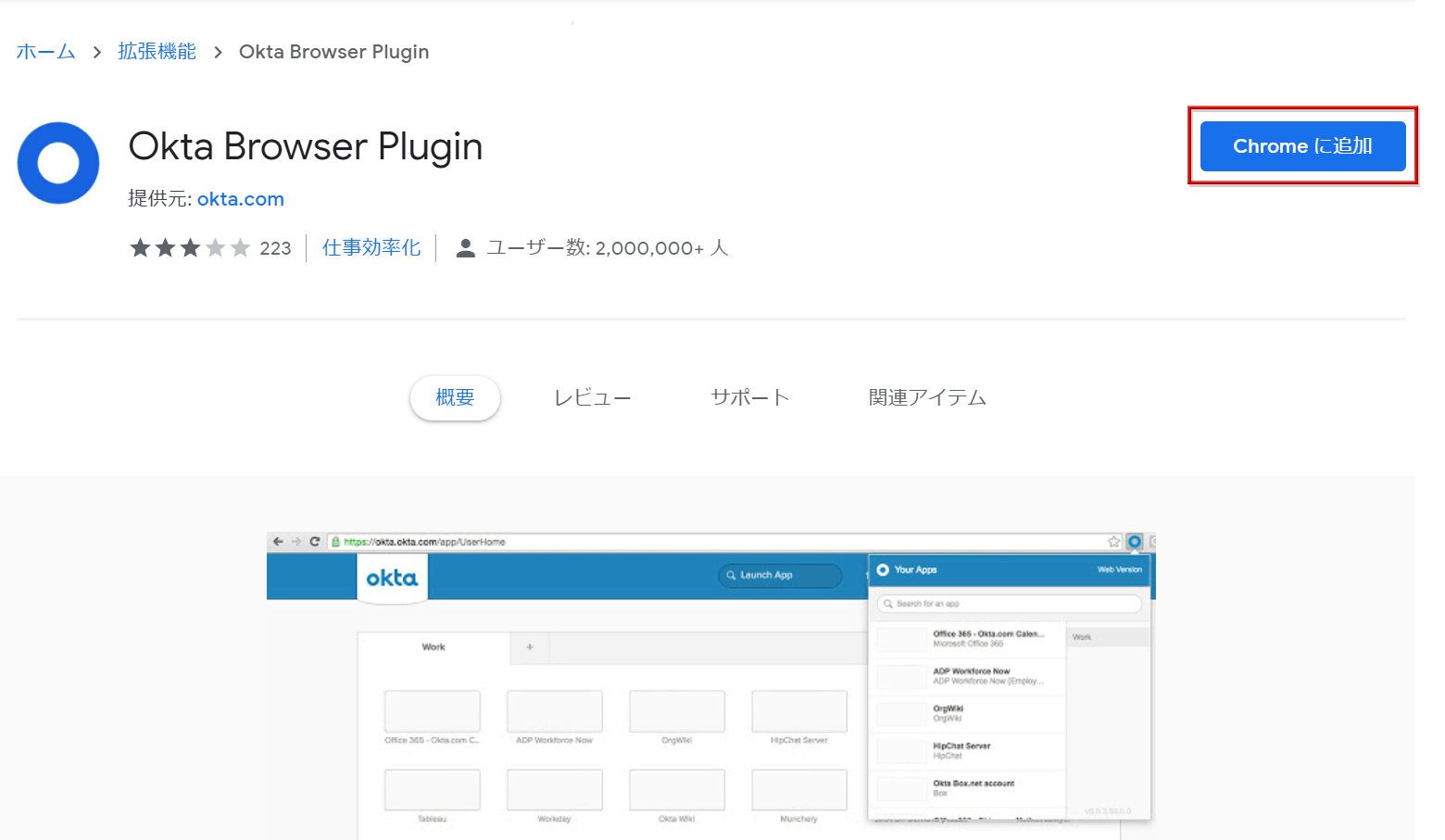
- Click Add to Chrome to add the Okta Browser Plugin to your browser

*The above is when Chrome is used as a browser.
- A confirmation pop-up will appear, click Add Extension

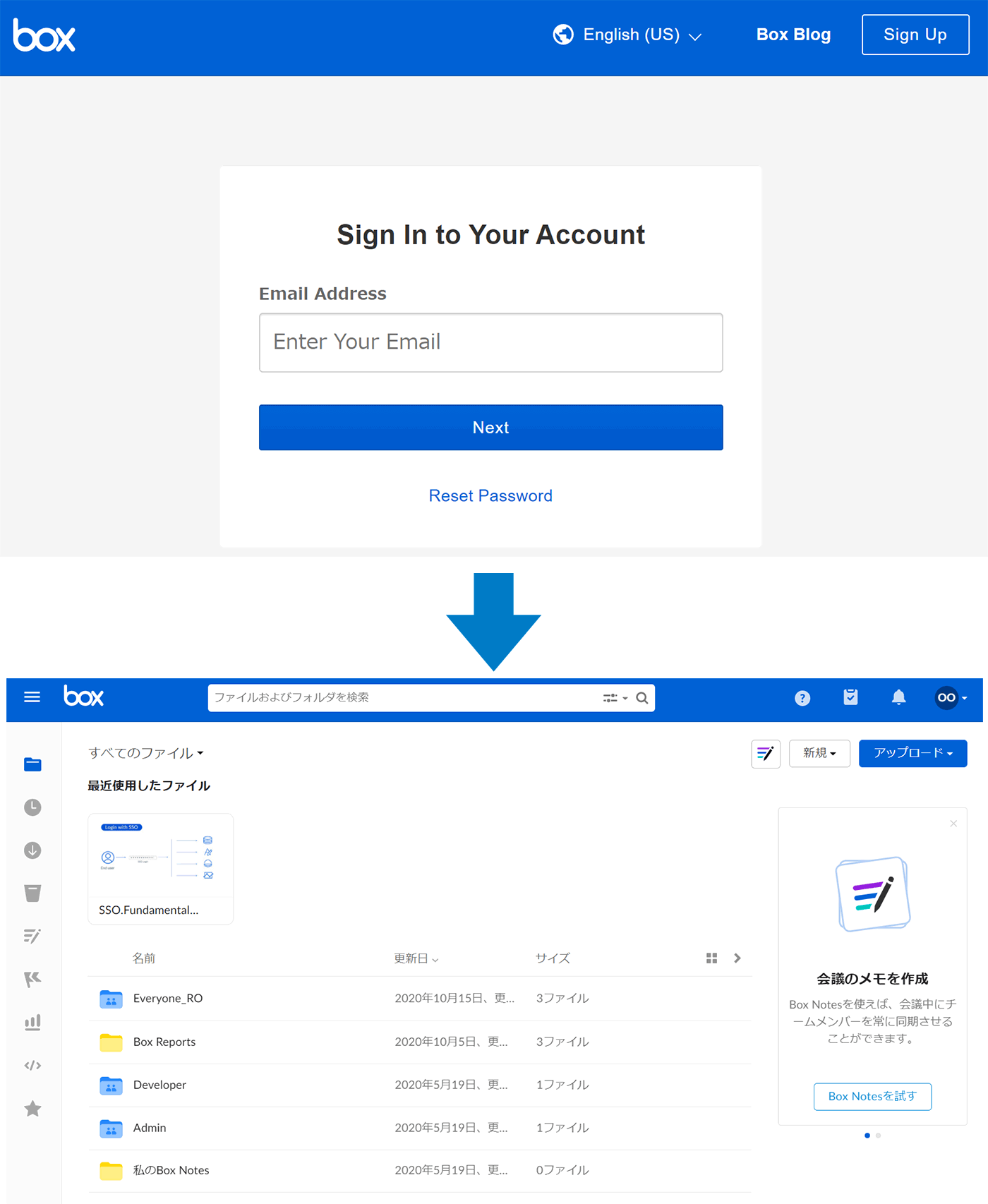
- Return to the Okta portal screen and click the box icon

- Enter your username and password and click Sign In

- Account information is automatically entered after the login page is displayed, and login to box is completed.

[Reference] Assignment of shared accounts
In SWA settings, select User share a single username and password Set by administrator and enter the shared account
![[Reference] Assignment of shared accounts](/business/security/manufacturers/okta/image/okta_guide_swa_sso08.png)
Adding applications without OIN
From here, I will explain the procedure for linking with an application using SWA when there is no OIN.
Adding applications without OIN
- Transition to Applications > Applications screen

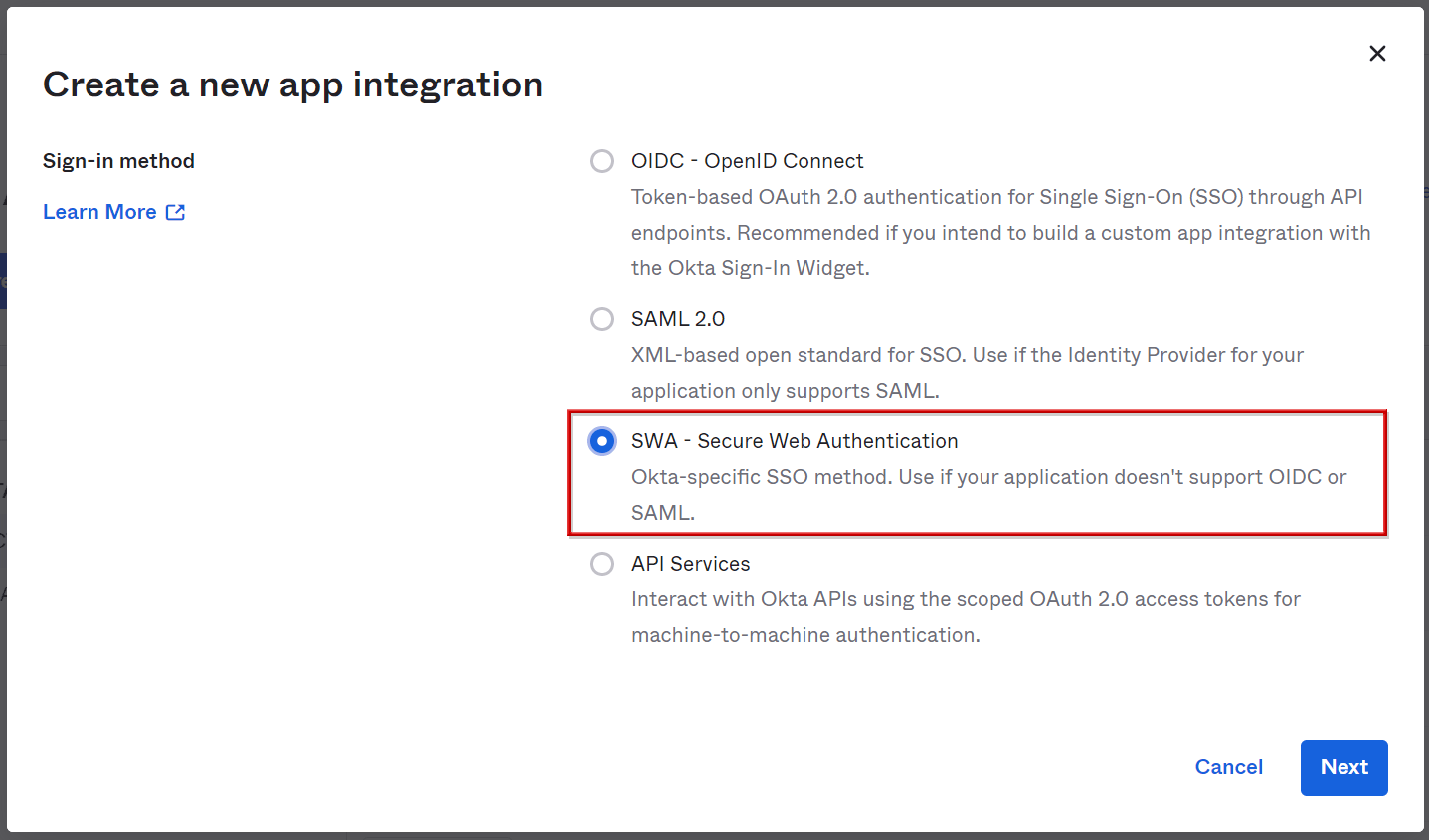
- Click Create App Integration

- Select Secure Web Authentication (SWA) and click Next

- Since the settings of General App Settings are displayed, enter the App name and App's login page URL and move to the bottom of the screen
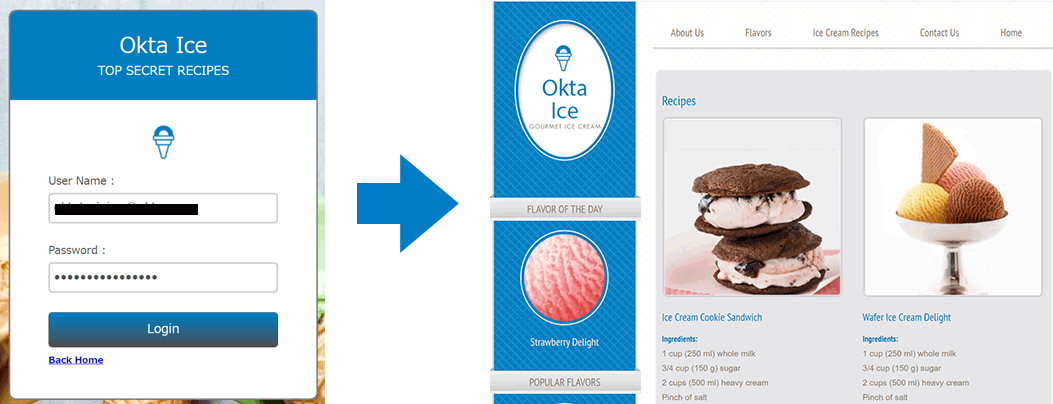
*In this procedure, enter Okta Ice from the demo site prepared by Okta as an example.

- The settings for how to sign in to the application will be displayed, so click Finish with the default

*By setting User sets username and password, the user can set the account and password for logging in to the application.
User assignment
- On the Assignments tab, click Assign, then click Assign to People

- Select users to access this application with Assign

- Click Save and Go Back

- Click Done to complete user assignment

Adding applications without OIN (user side)
- Click on the target application on the Okta portal, enter your username and password, and click Sign In, just like you would with OIN.

- Account information is automatically entered after the login page is displayed, and login to Okta Ice is completed.

Inquiry/Document request
In charge of Macnica Okta Co., Ltd.
- TEL:045-476-2010
- E-mail:[email protected]
Weekdays: 9:00-17:00